|
|||||||||||||||
|
|
|||||||||||||||
|
Feature Articles: ICT Design Center: Design and Assessment Work Vol. 9, No. 9, pp. 6–10, Sept. 2011. https://doi.org/10.53829/ntr201109fa2 Web Accessibility Evaluation TechnologyAbstractThis article introduces the concept of web accessibility and its associated problems. To identify these problems and correct them easily, we are studying evaluation techniques that judge whether a web design takes accessibility into consideration.
1. IntroductionJapan is becoming an aged society and more and more elderly people are now using the Internet. Moreover, a huge number of people are using personal computers and the Internet, including disabled people. Therefore, it has become increasingly important that everyone can use web content to acquire information, regardless of age or disability. This characteristic is called web accessibility. To reveal the characteristics of web content, let us compare web content and newspapers. With a newspaper, people who feel that the text and photographs are too small may use a magnifying glass to enlarge them. However, totally blind people cannot read the text in a newspaper and need someone else to read it for them. With web content, on the other hand, it is impossible to obtain information without using some sort of information and communications technology (ICT) such as a web browser on an electronic device. Moreover, people accessing web content can use their own preferred device and browser, and the range that must be supported is quite large. Blind people can use screen-reading software that utilizes a synthesized voice to read out web content, as shown in Fig. 1, and obtain information for themselves without relying on other people. This advantage is a huge feature of web content. In addition, information in the web content can be converted into various presentation formats besides voice. Content can also be displayed on mobile phones and can be converted into braille for presentation on braille devices. Text can be resized or displayed in a high-contrast mode (reverse video) for people who find screens too bright. People who have trouble using a mouse can use input methods that have been tailored for them.
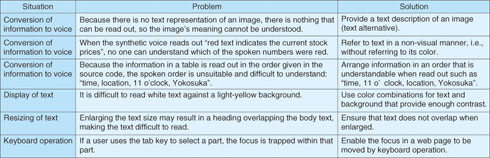
In this way, one web page can be accessed from various different types of devices. An important concept is that web content can be converted into the optimal form for each person using it and that it can be changed. With a newspaper, one would probably have to enlarge the text and make a special issue intended for elderly people, in the same way that some books are available in a large-print edition. However, with a web design intended for elderly people, it is not necessary to enlarge the text beforehand; it is enough to have a web design that allows text to be resized without causing problems. It should be noted, however, that this conversion needs to be done skillfully; otherwise, problems related to web accessibility can occur. Some specific examples are listed in Table 1. Various different scenarios can be considered for the use of web content, such as information being converted into voice, text being displayed, and text being enlarged and displayed. In each of these cases, problems occur, as indicated by these examples. In addition, since a completely blind person cannot use a mouse to control an ICT device because he or she cannot see the cursor on the screen, it is also necessary to have a web design that can be operated by keyboard alone. A design that supports keyboard operation can also accommodate various other types of input device.
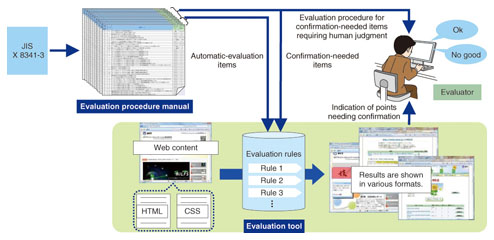
Web accessibility problems related to color occur not only when information is being conveyed by voice, but also when it is printed out on a monochrome printer or when the user has color vision deficiencies. Web designs should consider such problems. 2. Standardization of web accessibilityGuidelines that summarize how best to produce web designs have recently been created and standardized in order to address web accessibility problems. The guidelines that are currently used globally are the Web Content Accessibility Guidelines (WCAG) 2.0 recommended by the World Wide Web Consortium (W3C) [1]. WCAG 2.0 has been incorporated into standards and legislation in many countries and has become a worldwide standard. WCAG 2.0 has also been adopted in Japan, and JIS X 8341-3 (JIS: Japanese Industrial Standards) was revised accordingly in August 2010 [2]. This standard has two main features: (1) the criteria are explicit, so it is possible to test whether a criterion has been satisfied and (2) there is no dependence on specific coding techniques such as HTML (hypertext markup language). The first feature of JIS X 8341-3 is testability. Among the examples in Table 1 is the problem of low contrast between the text color and background color, which makes the text difficult to read. More specifically, what level of contrast would be sufficient? A formula for calculating contrast is included in JIS X 8341-3, with the criterion being that the result must be at least 4.5:1. Such a criterion is clear, so we can perform an objective test for accessibility. The second feature is that specific web techniques are not mentioned in the standard. If web techniques were to be mentioned in detail in the standard, the standard would be unable to keep pace with technical advances. The main part of the standard is in terms that can be used even if web techniques progress further, and users can refer to related technical documentation for specific techniques. W3C has been set up to ensure that web designers can respond to advances in web techniques by creating and updating the related technical documentation. JIS X 8341-3 also refers to the technical documentation related to WCAG 2.0. The technical reference materials to be used along with the JIS standard, such as Japanese translations of WCAG 2.0-related technical documentation, are maintained by the Web Accessibility Infrastructure Committee (WAIC) of the Info-communication Access Council [3]. 3. Web accessibility evaluation technologyTo create a web design that considers web accessibility, it is necessary to determine whether there is a problem with accessibility and, if so, to adjust the design. Technology for investigating whether or not there is a problem with a web design from the viewpoint of accessibility is called web accessibility evaluation technology. We are deepening our understanding of JIS X 8341-3 by participating in WAIC activities and have been working on the research and development of evaluation technology based on JIS X 8341-3. We have worked on the development of evaluation tools in the past [4], [5], but have changed the evaluation details in line with JIS revisions. We have developed an evaluation procedure manual that summarizes the evaluation procedure using the most recent evaluation tool, which promotes automatic evaluations and confirmations, to enable people who are not particularly familiar with accessibility to perform evaluations simply. The relationship between the evaluation procedure manual and the evaluation tool is shown in Fig. 2. The manual's evaluation items include automatic-evaluation items, which can be evaluated automatically by the evaluation tool according to rules, and confirmation-required items that require human judgment and correction of the tool's rule-based evaluation. For example, if a text description is attached to an image (text alternative), what the image represents cannot be determined mechanically, although the evaluation tool points out which element need to be evaluated. In such a case, a person (evaluator) must compare and judge the image and the text alternative with reference to the manual. If the text alternative "photograph of the sea" is attached to a photograph of mountains, the text alternative does not reflect the contents of the image, so it is judged not to satisfy the JIS criterion.
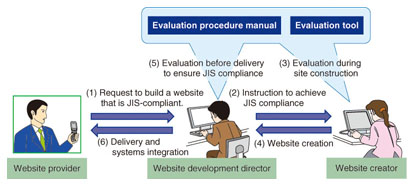
The evaluation procedure and judgment criteria are written in detail in the evaluation procedure manual. In addition, a table format is used to enable viewing of evaluation rules at a glance. The evaluation rules can be sorted or filtered, and ease of use during evaluation has been considered. The evaluation tool is installed on a server and can be used as a web application. Thus, a feature of this system is that it is unnecessary to install the software locally and it is immediately available for use. If the URL (uniform resource locator) of the web page to be evaluated is input into the evaluation tool, the web page's HTML files and CSS (cascading style sheets) files are evaluated according to the evaluation rules. The tool's evaluation rules were created from the JIS-based evaluation rules in the evaluation procedure manual. The evaluation results are displayed as one of three categories (compliant, noncompliant, or confirmation-required) for each HTML element. Compliant and noncompliant elements are ones where the corresponding JIS criteria are or are not satisfied, respectively. Confirmation-required elements are ones that must be checked by a human evaluator and either confirmed or corrected. The evaluation tool displays the results in various different formats. A score display giving a summary of the evaluation results, the number of extracted elements corresponding to evaluation rules, and the extraction elements within the HTML source code are highlighted and displayed in red frames within the window displaying the web page. The evaluator can evaluate an image's text alternative by comparing the image displayed on the screen with the text alternative displayed in the source code. A comment page is also provided for each evaluation rule. By referring to the comment pages, a user can gain a deeper understanding of the accessibility. Our web accessibility evaluation technology is designed for the assumed usage scenario illustrated in Fig. 3. A web provider such as an autonomous entity asks a development director in an NTT Group company to construct a JIS-compliant website. The development director tells the web creator to use NTT's web accessibility evaluation manual and tool in order to achieve JIS compliance because it enables even web creators who are unfamiliar with accessibility to create accessibility-friendly pages and learn about accessibility at the same time. This web accessibility evaluation technology is used both during web content creation and during the checking phase after content creation but before delivery to the web provider. We consider that this should be helpful in the production of web content that considers accessibility.
4. ConclusionThe two main reasons that web accessibility is not spreading are a lack of knowledge of methods for considering web accessibility and the cost of web accessibility evaluation. Evaluation by humans takes time and requires specialist knowledge. In user-centered design, we follow a cycle of observing and interviewing evaluators and then making improvements on the basis of those results and reviewing ways of making the evaluation process more efficient. At the same time, we must expand our awareness of web accessibility to make it commonplace to consider it instead of refusing to consider it because of the evaluation cost. We participate in the activities of the Japan Web Accessibility Consortium (a non-profit organization) and are working towards promoting JIS-based web accessibility [6]. We will also continue our research and development of web accessibility evaluation technology in order to create a society in which everyone can enjoy the advantages of networks. References
|
|||||||||||||||