|
|||||||||
|
|
|||||||||
|
Feature Articles: Next-generation Web Platform Vol. 11, No. 4, pp. 33–37, Apr. 2013. https://doi.org/10.53829/ntr201304fa5 HTML5-related Activities of NTT GroupAbstractThe NTT Group has already begun developing a variety of services that utilize HTML5 (hypertext markup language, fifth revision). This article introduces two advanced examples of such services: an e-book reader developed using HTML5 by NTT Solmare and an application of service development and engineer training using HTML5 by NTT Resonant. 1. IntroductionNTT’s R&D (research and development) Laboratory Group is already developing several elemental technologies to improve the service of the content distribution infrastructure over the next-generation web platform. In parallel, some NTT Group companies are also actively engaged in their own HTML5 (hypertext markup language, fifth revision) related activities. We introduce here the activities of NTT Solmare and NTT Resonant, which began developing services that utilize HTML5 early on. 2. Activities of NTT SolmareNTT Solmare [1] has been developing business applications centering mainly on comic and game distribution in order to realize e-book services for multiple devices. The e-book industry recently entered a highly competitive phase, as evidenced by the purchase of kobo by Rakuten and the domestic introduction of Amazon’s Kindle e-book reader. At the same time, the main terminal in the mobile market is shifting from cell phones to smartphones, so there is now a full-fledged effort to provide services for multiple devices including smartphones, personal computers (PCs), and tablets. Against this background, NTT Solmare has been using HTML5 to develop an e-book viewer for e-book services that are device-independent ahead of competitor companies in preparation for the soon-to-come multi-device era. 2.1 e-Book viewer developmentHTML5 was selected as the development language for the e-book viewer in order to increase the development speed and reduce the cost of operation and maintenance. Developing dedicated applications for each device allows the utilization of the device characteristics but also requires separate development for each device, which lengthens the development period. Applications developed using HTML5, however, can be used on all devices running a web browser that supports HTML5. Thus, multiple devices are supported, which minimizes the required development effort and consequently shortens the development period. In terms of operation as well as maintenance, there is no need to manage the source code for each device when adding functions or changing screens, for example, which greatly increases efficiency. 2.2 Functional advantages of HTML5The HTML5 functions that were particularly beneficial in the current development are Canvas, Web Workers, Web Storage, and Cache Manifest. Canvas is a function to draw figures on a web browser using JavaScript. Using it as an e-book viewer function makes it possible to turn pages (images) or express animation that moves without having to use a special plug-in. However, when Canvas was used by itself for the page transition function, a problem occurred because of the extensive processing required. Using it in combination with Web Workers, which runs JavaScript processing in the background, makes page transition processing very smooth. Web Storage is a function that enables a large amount of data to be stored in the web browser. Conventionally, data for each user can only be saved on the server side or, if the amount of data is small, on the web browser by using a cookie. Using Web Storage, however, makes it possible to save a large amount of e-book data in the terminal so that it can be viewed even when offline. Further, using Cache Manifest to efficiently manage resources that are cached locally eliminates operation delays. Efforts such as these have resulted in the completion of the first version of an HTML5 e-book viewer. (Fig. 1)
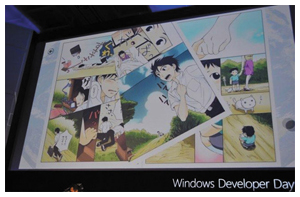
2.3 Development of e-book viewing application for Windows 8At the same time the first version of the HTML5 e-book viewer was completed, Microsoft announced the launch of its online application store called Windows Store and revealed that HTML5 would be supported as an application development language for the next version of the Windows operating system (OS) (Windows 8). The results of various surveys showed that the HTML5 viewer that was developed could be ported to Windows 8, so we began working to develop an e-book viewing application for Windows 8 ahead of other companies. The development did not proceed easily, however. For example, Windows 8 uses a completely new interface that assumes a touch operation such as with a tablet, so some operations are specifically defined, for example, for touch direction and screen usage. Therefore, we had to use the development guidelines that were only provided in English at the time and tune the already developed HTML5 e-book viewer for the Windows 8 interface. In addition, Windows 8 did not provide a digital rights management (DRM) module for application development. Consequently, we first had to study the scarce technical materials that were available for developers. After that, we came up with a DRM method by utilizing the characteristics of Windows 8. We also implemented our own DRM module that we developed from scratch in the e-book viewing application. Further, we repeatedly upgraded the application’s functions for each release of the Windows 8 CP (Consumer Preview), RP (Release Preview), and RTM (Release to Manufacturing) versions, as well as for the OS version upgrades. This application development was a technologically advanced effort that was done before other companies carried out similar work. We demonstrated the application during a keynote address at the Microsoft developer event Windows Developer Days, where it received a great deal of attention (Fig. 2).
This application is currently registered as Chikyu Shoten (World Bookstore) under the Windows Store book category (Fig. 3).
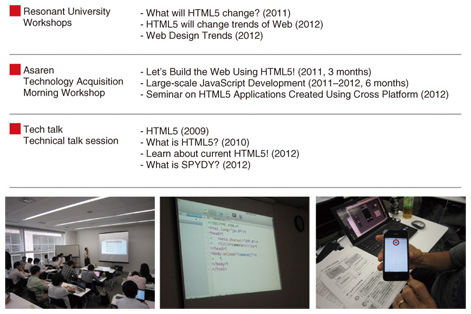
3. Activities of NTT ResonantNTT Resonant provides various Internet services such as the portal site goo, which will celebrate its 16th anniversary in March 2013. The company is engaged in a variety of efforts to provide services to users that make their Internet experience more enjoyable. Some of these efforts include actively working (since 2009) on activities related to HTML5, the next-generation web standard specification. There are two main reasons the company is working with HTML5. The first is the change in markup specifications. Some people view HTML5 as a leading-edge technology that can do anything, but it is actually just a revision of the current web standard HTML 4.01. In other words, we should adapt to the evolution of the web standard that is taking place. The second reason is the diversification of devices and platforms. Currently, various devices such as televisions, game consoles, car navigation systems, and home appliances in addition to smartphones and tablets are able to connect to the Internet. Furthermore, a variety of mobile operating systems such as iOS, Android, and Windows Phone, and web browsers such as Safari, Chrome, IE (Internet Explorer), and Firefox, have also appeared. We should therefore create new services for these multiple devices that use various OSs and browsers. In this respect, we view HTML5 as a key technology and are involved in two relevant activities: application of HTML5 in service development and engineer training. 3.1 Application in service developmentWe introduce several examples in which HTML5 is applied to various services provided by NTT Resonant. (1) goo video: When goo video [3] underwent a site renewal in January 2012, it was implemented in HTML5. This site was designed to make searching and viewing easier for users, and the content on the site was also optimized for screen viewing on PCs, smartphones, and tablets to improve the user experience. (2) PinQA: PinQA is a spot information gathering service [4]. When support for smartphones was added in August 2012, the HTML5 configuration element known as CSS3 (Cascading Style Sheets, third generation) was used to optimize the smartphone screens. In addition, the Geolocation API (application programming interface) was used to acquire information on current user position. The advantages of applying HTML5 to services is the ability to support multiple devices with one source. This makes it possible to provide a consistent experience to users while minimizing the required development cost. However, some issues remain. For example, the HTML5 function compatibility is incomplete because of the different types of platforms that will use it, for example, OSs and browsers, as well as the differences between versions. This can cause problems in guaranteeing the operation to users and may lead to the risk that web pages containing ads will not display correctly. In addition, in the current mobile application market, the market for native applications is large and is led by iOS and Android. These mobile operating systems overshadow the Web application market in terms of user reach and potential business value. HTML5 is still evolving, and the technological issues are expected to be resolved before the official recommendation is approved in 2014. At the current stage, however, when developing services for mobile devices, it is important to take different approaches for native applications and web applications depending on the purpose and usage environment of the service (including applications). 3.2 Engineer trainingNTT Resonant holds Resonant University, a series of workshops for all employees that includes Tech Talk and Asaren, which respectively are technical talk sessions and morning workshops for technology acquisition. These sessions introduce technical and design trends, including the latest HTML5 trends, through seminars and practical technical training provided by knowledgeable persons inside and outside the company. They are opportunities for employees to increase their knowledge of HTML5 and to improve their engineering skills. HTML5 was first addressed as a theme in February 2009, and related activities have been conducted during the four years since then (Fig. 4).
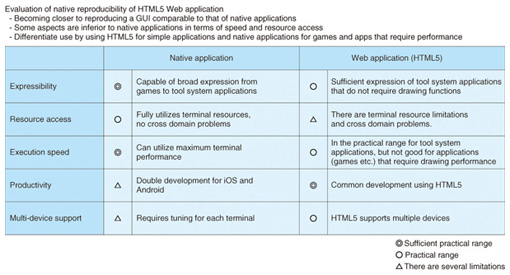
In addition, as a technical study, a hackathon type overnight testing session was held by 10 employees to compare HTML5 based web applications with native applications and to compare and verify the development frameworks. The results of this session confirmed that expressive ability comparable to that of native applications was possible using HTML5, but that it was inferior in terms of execution speed and terminal resource access. The knowledge gained from this test was used to determine areas of application development (Fig. 5).
During fiscal 2012, HTML5 was designated as one of the areas to focus on in order to strengthen the core competence of NTT Resonant. HTML5 has already been implemented in some services by some employees. We will accelerate this initiative and advance the implementation of HTML5 in services, while evaluating the areas in which to apply it. In parallel, we will create an environment for training HTML5 engineers and will prepare and implement a training plan. We will also strive to improve our skills in order to play a major role in facilitating the consumer services of the NTT Group. 4. Future NTT Group activitiesThis article introduced examples from NTT Solmare and NTT Resonant. The NTT Group is involved in developing various services utilizing HTML5. Further, NTT R&D is conducting research and development to improve the next-generation web distribution infrastructure services that will serve as a platform for consumer services. References
|
|||||||||