|
|||||||
|
|
|||||||
|
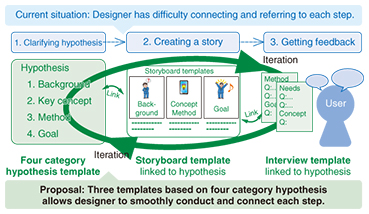
Feature Articles: Service Design for Attractive Services and Trends in Design Thinking Vol. 13, No. 12, pp. 40–43, Dec. 2015. https://doi.org/10.53829/ntr201512fa7 Concept Tailor: A Tool for Iteratively Designing Service Concepts Using StoryboardsAbstractTo develop services that are attractive to users, it is important to refine the service design iteratively by obtaining evaluations of the service from users from the earliest stages. NTT Service Evolution Laboratories has developed Concept Tailor, which supports iterative design and applies a rule that divides service concepts into four stages. This article introduces the process of realizing a service concept using this tool. Keywords: service design, prototyping, storyboards 1. IntroductionAs information and communication technology (ICT) has progressed, numerous ICT services have been created, enabling users to select and use the services they prefer. To be selected by users, services must have not only good functionality and performance but also an attractive design. Here, design refers to more than just the physical design; it includes the whole process of using the service and the entire experience until the result is achieved. To realize an attractive design, it is important to follow an iterative process from the initial stages throughout the entire development process, which involves making repeated improvements while continuously receiving user evaluations [1]. In particular, in the initial stages of service design, it is effective to verify the hypotheses through prototyping, including whether the assumed user need really exists, and whether users will empathize with the conceived scenarios of the service. However, real projects have time and budget constraints, and it is not always possible to allocate enough time to prototyping [2]. Of course, various methods have been proposed for performing each iterative task efficiently [3], but skill is needed to master and use them together. The amount of work required to reference and use the knowledge gained from each technique is also an issue. As a result, the design process takes time, and it is difficult to verify the hypotheses through user evaluation, reducing the effectiveness of iterations. This issue is particularly noticeable with people who are not expert in iterative design techniques. 2. Concept Tailor: supporting effective iterative designIn consideration of the issues described above, we have developed Concept Tailor, a tool for supporting iterative design from the initial design stages. The tool supports an iterative process for implementing service concepts, as shown in Fig. 1. The general iterative design process consists of repeated actions of clarifying the service concept hypothesis, creating a story (prototype), and getting user evaluations. Concept Tailor introduces a new rule that divides the hypothesis into four stages that link each of these steps smoothly. Specifically, it provides templates for a four-stage draft hypothesis, creation of storyboards linked to the hypothesis, and guides for user interviews called hearings. These three templates support the processes for each task and can be used to manage, reference, and use the information gained from each process. Thus, even non-experts can perform iterative design effectively within a limited amount of time.
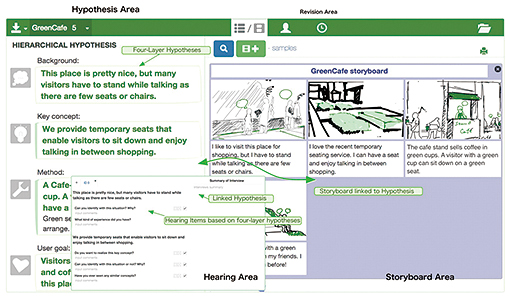
The tool’s three templates support the three design processes of (1) clarifying the service concept hypothesis, (2) creating storyboards to verify the hypothesis, and (3) analyzing results of user evaluations in the form of hearings using the storyboards. It also implements interactions that smoothly link each of the processes. The tool is particularly effective to use when the service designer or planner conceives an idea for a new service. 3. Four areas for tailoring conceptsThe tool is organized into four areas: the Hypothesis, Storyboard, Hearing, and Revision areas (Fig. 2). The areas are linked together, and the tool makes it possible to manage, reference, and use information among them. The roles of each area are described in more detail below.
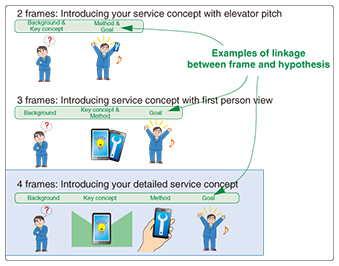
3.1 Hypothesis areaWhen iterating a design, if the user evaluation is simply “Good” or “Bad,” it is not possible to decide what improvements should be made in the next iteration. Therefore, it is important to evaluate the hypothesis in different stages, such as whether it matches service use cases for the target users, whether it fits the service concept, or whether users desire to use the device. The tool makes it easier to clarify the hypothesis by dividing it into four stages with respect to the service concept: the background, key concepts, methods, and goals. Each stage of the hypothesis is described below. (1) Background: Describes the issues or needs of the target users of the service. (2) Key concept: Describes the concepts of how the service to be provided will address the issues in the background hypothesis. (3) Method: Describes specifically what methods will be implemented for the key concepts. (4) User goal: Describes the ideal state of users whose needs have been satisfied by the service. 3.2 Storyboard areaIn the service concept hearings, it is important that users imagine specific situations when using the service. Sharing stories is effective for this. Seeing and hearing stories makes it easier to imagine specific conditions when using the service. The tool supports creation of storyboards by providing templates such as those shown in Fig. 3. Each frame of the template is associated with the four-stage hypothesis. Also, when a template is selected, the hypotheses described for each stage are automatically imported into the text of the corresponding frame. This enables the designer to quickly understand the correspondence between frames and hypotheses. Photos from a smartphone or other camera can also be sent to the tool so that frames of the storyboard can be created quickly.
3.3 Hearing areaIn hearings, it is important to obtain user evaluations for each stage of the hypothesis and lessons that can be used in the next iteration. When doing so, information beyond just “Good” or “Bad” assessments must be obtained, for example, reasons for the evaluation, the basis for it, and specific details of the experience. This information is used to decide whether each hypothesis is supported or not and can be used to study what improvements need to be made in the next design iteration. However, the information obtained in a hearing with users can vary greatly based on how users understood the questions (hearing items). For this reason, skill is needed to obtain and analyze each hypothesis appropriately and to use it in the next design iteration. Thus, in the hearing area, the user can simply select a hearing template. Hearing items are generated automatically by associating them with the hypotheses described in the hypothesis area. Hypotheses are divided into four stages, so hearing items matching the stages of the hypothesis can be generated automatically. When a hearing template is loaded, hearing topics and entry forms for responses to each topic are displayed, as shown at the lower left in Fig. 2, so even people with little experience can take part in hearings with confidence. Finally, the hearing area provides an entry form for summarizing the results of the hearing. This improves efficiency when reviewing particular hearings later. 3.4 Revision areaWith rapid iterations, the lessons learned and decisions made in the past can fade, and it can become difficult to perform effective iterations. Therefore, it is important to make it easy to reference that information and study how to proceed with the design. The revision area retains a record of each iteration and provides a function to reference it in one click. Specifically, in addition to supporting the three processes of clarifying hypotheses, creating storyboards for hearings, and analyzing the results of hearings, it preserves this information for each revision so that continuous, effective iterations can be performed. Revision management simply stores what hypotheses were established, what stories were conceived for them, and what hearing results were obtained for each iteration. Thus, what was learned and what was decided as a result can be seen at a glance for each revision. In other words, any decisions made in past iterations can be reviewed quickly. 4. Future prospectsWe recently implemented a prototype of this tool and began trial use in a collaborative study conducted with the Graduate School of System Design and Management at Keio University and in collaborative projects with NTT Group companies that are creating new services and improving existing services. It has so far been found to be effective in supporting iterative design for people with little design experience. In the future, we will continue to apply prototypes of this tool in various cases, repeatedly improving it to make it more practical. We will also continue to gather knowledge through these cases and use it to research new ways to extend functionality and techniques. References
|
|||||||